Introduction
こんにちは。阿豆らいち(@AzuLitchi)です。
私は初めて使ったブラウザ「Netscape Navigator」は有料ソフトで、ソフマップでパッケージを購入しました。
今回はhtmlにtable文で表組みできるようになったちょっと後くらいのお話です。
とうじょうじんぶつ

阿豆らいち:
現在はフリーランスのデザイナー。20世紀の終わり頃は小さな会社でマルチメディアのオーサリングの仕事をしていた。
table文で画面デザイン?【Webデザイン黎明期の思い出】
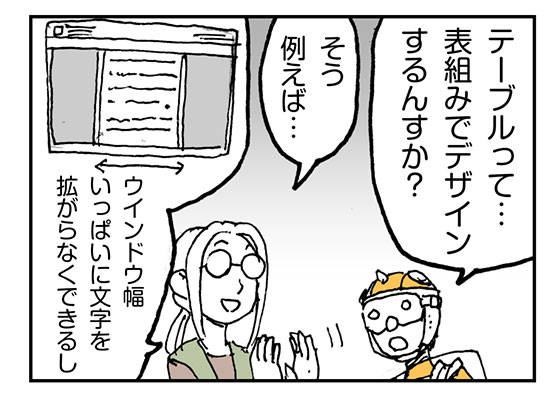
当時「ホームページ」と呼ばれていたWebサイトのデザインはまだ仕事でやってませんでしたが、個人の趣味でなんとなく触り始めてました。




table文がNetscape Navigator …というブラウザに実装されたされた時に、初めて「Webページをデザインする」ということが可能になりました。
まさにWebデザインの黎明期です。
「HTML Tables(RFC1942)」 によってテーブルに関する要素が追加提案されたのは1996年5月のことのようです。
- HTMLの歴史:とほほのWWW入門
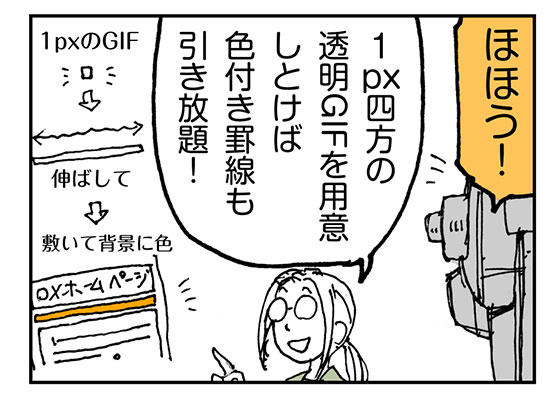
当時はhtmlタグを大文字で書くのが一般的でした。 TABLE BORDER=0 って書いてました。
ええ、この本を自腹で買いましたとも…。
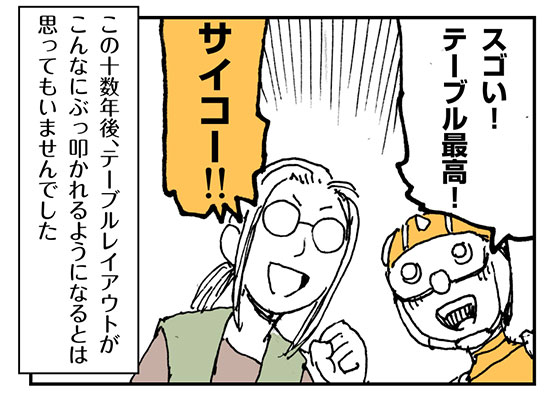
この後、テーブルレイアウトの全盛期になり、合わせてframe文によるページ分割やIE独自拡張であるiframe文によるページ内htmlページのような1ページ内に複数のhtmlを入れまくり、htmlタグによる装飾をてんこ盛りする手法が続きます。
やがて時代はGoogleによる検索エンジンでwebサイトを探すのが一般的になります。
「装飾てんこ盛りのhtmlだと読み上げブラウザと…検索クロールに優しくないからユーザビリティに反してる!htmlは文書構造のみのタグとし、装飾はスタイルシートで行うべきだ!」
という提唱がブラウザに実装されていきました。
こうしてWebデザインにcssが必須となった今、テーブルレイアウトは御法度に近いものになりましたが、Webデザインの黎明期では確かにページデザインを支えた技術だったのです。
私の会社勤め時代の記事はコチラ。
それではまた…さよならいち!・∀・)ノ
