Google Analytics4(GA4)とは
簡単に言うと・・・
これまでGoogle Analytics(UA版)は長い歴史の中、増築を繰り返して整合性のほころびが出てきました。
これを改築してより正確な分析を可能にするのがGoogle Analytics4(GA4)です。

2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。
どうやらあと一年ちょっとでこれまでのユニバーサル アナリティクス(UA版)が使えなくなりそうです。
余裕のあるときにGoogle Analytics 4(GA4)への移行作業をしておきましょう。

はてなブログに設定していたGoogle AnalyticsをGA4にする手順
はてなブログでは設定>詳細設定 の画面から簡単にGoogle Analytics コードの埋め込みを行えます。
Google AnalyticsでGA4のプロパティを追加
PCでGoogle Analyticsにログインして、上部に出ているこのヘッダーの「開始」を押します。

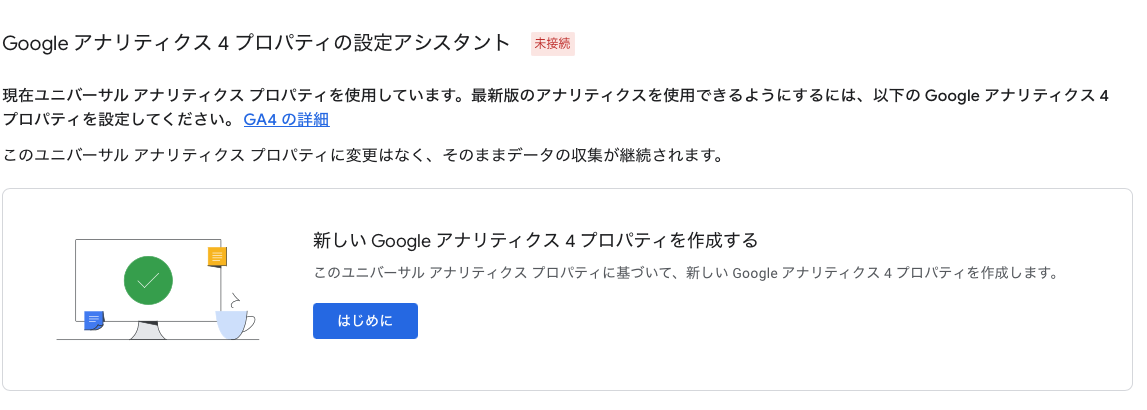
「はじめに」をクリック。

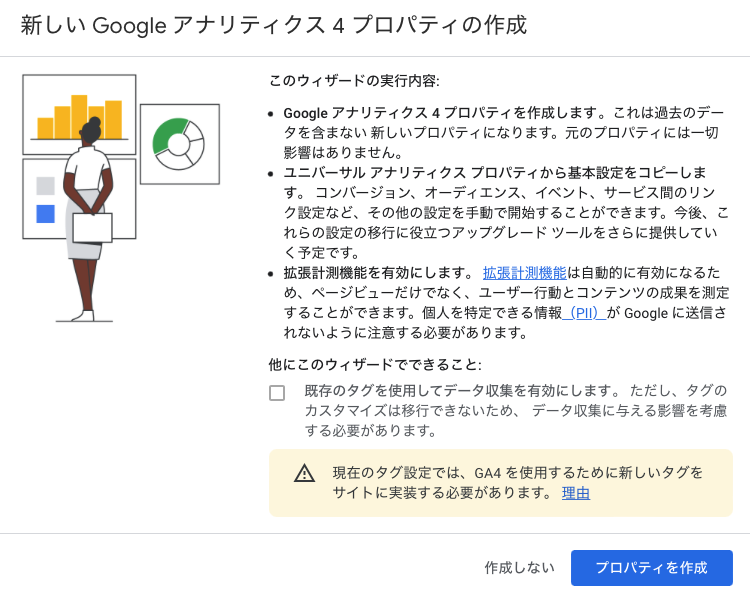
「プロパティを作成」をクリック。

これでGA4のプロパティ作成は完了しました。
GA4のIDをコピー
Google Analyticsで追加したGA4プロパティのホーム画面に戻ると
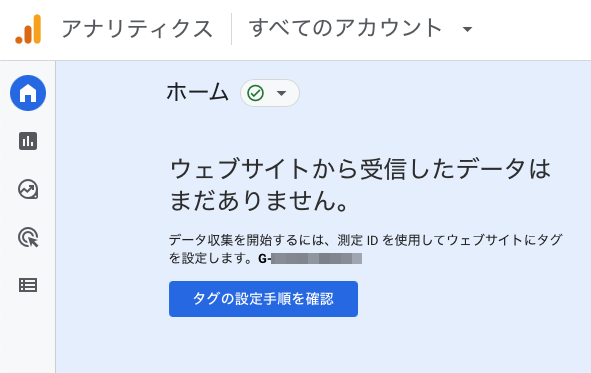
ウェブサイトから受信したデータはまだありません。
の表示が出ています。

「タグの設定手順を確認」をクリック。

「G-*********」の測定IDをコピーしておきます。
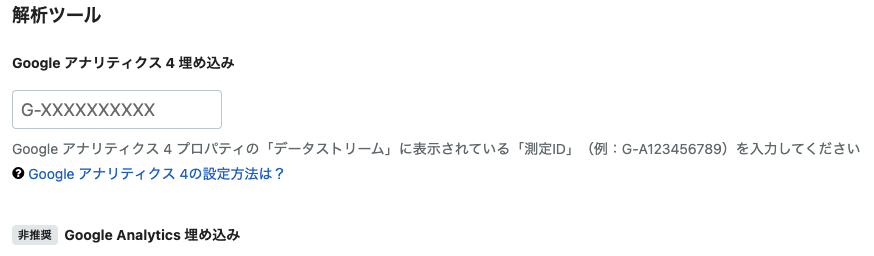
はてなブログのダッシュボードから測定IDを設定
ダッシュボード管理画面の「設定」-「詳細設定」を開き、「測定ID(G-*************)」を入力するだけの簡単設定となりました。

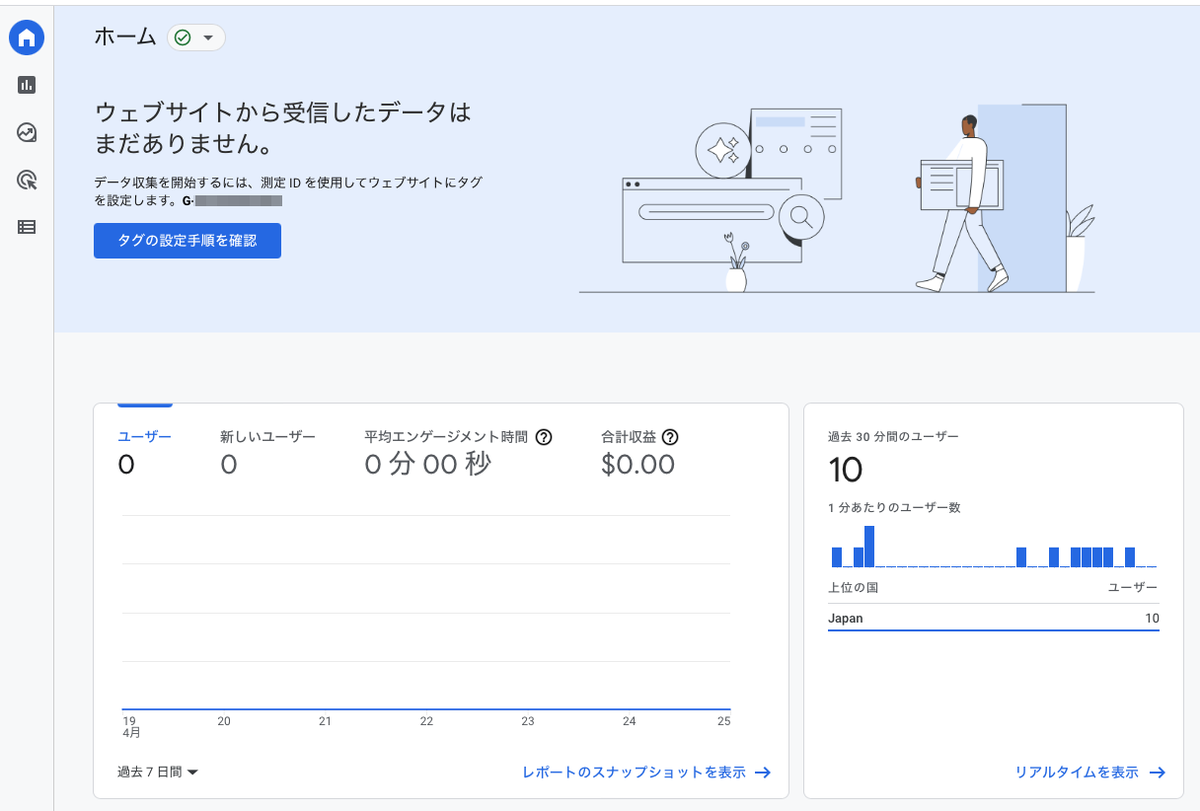
GA4プロパティのホーム画面を表示すると「ウェブサイトから受信したデータはまだありません。」の表示は出ますが、過去 30 分間のユーザー数の表示が始まっていることが確認できます(表示の反映までは個人差がありそうです)。

このまま24時間程度経過すれば「ウェブサイトから受信したデータはまだありません。」の表示も消え、レポートが表示されはじめます。
2023年7月まではUA版のプロパティ取得も引き続き継続されますので、新旧プロパティ両方での解析が可能になります。
ブログの解析に便利な情報を追加
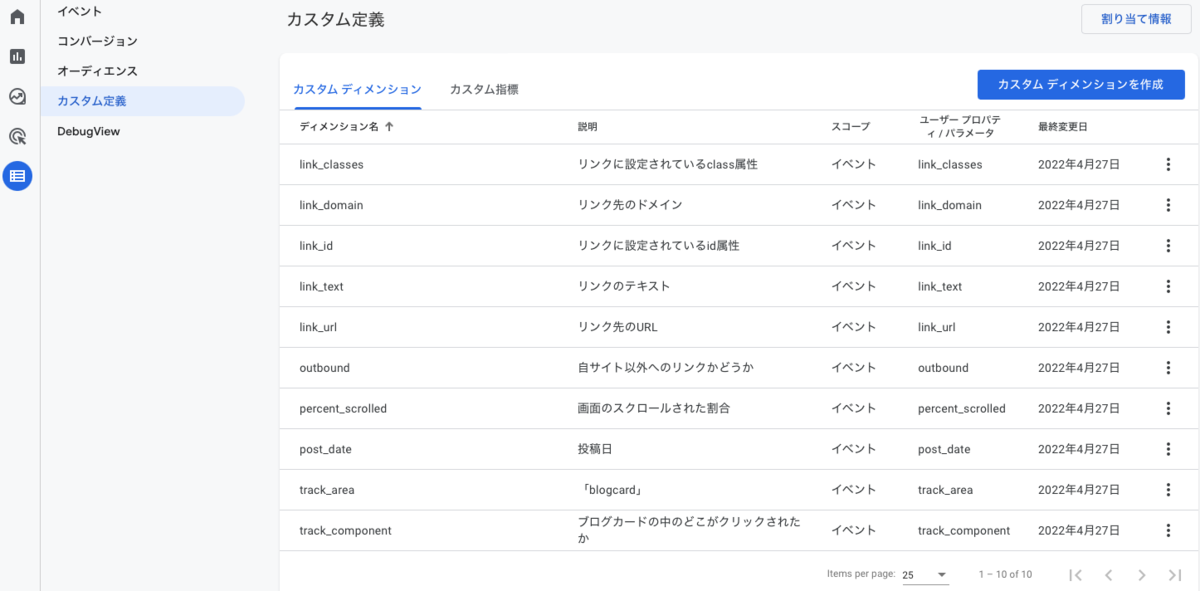
GA4サイドメニューの「設定」>「カスタム定義」>「カスタムディメンションを作成」からカスタム情報の設定画面を開き「ディメンション名」「イベント パラメータ」の両方に同じ値を設定、を繰り返します。
値と内容は下記の通りです。
| link_classes | リンクに設定されているclass属性 | link_classes |
| link_domain | リンク先のドメイン | link_domain |
| link_id | リンクに設定されているid属性 | link_id |
| link_text | リンクのテキスト | link_text |
| link_url | リンク先のURL | link_url |
| outbound | 自サイト以外へのリンクかどうか | outbound |
| percent_scrolled | 画面のスクロールされた割合 | percent_scrolled |
| post_date | 投稿日 | post_date |
| track_area | 「blogcard」 | track_area |
| track_component | ブログカードの中のどこがクリックされたか | track_component |
設定が済むとGA4でこの様に表示されます。

WordPressの場合は?
WordPressではテーマ毎に設定方法が異なります。各自頑張って下さい。
まとめ
Google AnalyticsからのメールでGA4への移行を促されているはてなブログユーザーも多いと思います。
移行はGoogle AnalyticsでGA4のプロパティを追加してからダッシュボードの詳細設定を行うだけ。
新規でプロパティの取り直しになるので「一年前の同時期と比較して分析したい」という気持ちの方は、管理しているサイト全て、なるべくお早めに対応しておくことをオススメします。
アイキャッチ「Google Analytics擬人化」

解析します。
それではまた…さよならいち・∀・)ノ
