「はてなブックマークでのコメント」パーツのカスタマイズ
はてなブログで使えるブログパーツ「はてなブックマークでのコメント」。
ダッシュボードから「デザイン→カスタマイズ→記事→記事下のみに表示できるソーシャルパーツ→はてなブックマークコメント」にチェック入れると表示されるあのパーツです。
これをelveさんがカスタマイズしだしたのがキッカケ。
はてなブログの記事に表示したはてぶコメントのタイトル部分の色が変えられないよぉぉぉぉ(無能
— elve (@test_hygienic) 2019年2月16日

snack.elve.club
elveさんが概ね道筋つけたあたりで私もカスタマイズに挑戦してみることに。
「はてなブックマークでのコメント」ソーシャルパーツの導入方法
ダッシュボード→デザイン→カスタマイズ→記事
の中に
「記事下のみに表示できるソーシャルパーツ」
があるので
「はてなブックマークコメント」のところにチェック入れると表示されます。

「はてなブックマークでのコメント」パーツ解説
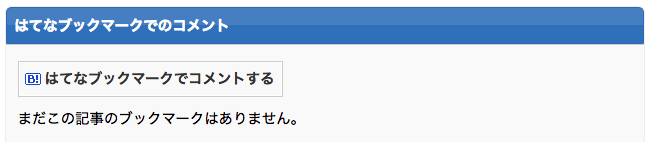
デフォルト状態だとコレ。

このタイトル部分の青いとこ、linear-gradient使わずにこういうGIFを背景に敷いてるし

パーツの全体の上部角が丸いのにボタンの角が四角いし、ボタンの文字が太いしhoverが文字に下線だし、色々ツッコミどこあるcss…。
web2.0の時代にデザインされて、そのまま弄られてない感じがします。
デザインのカスタマイズをしようと公式の文書を読んでみると・・・
はてなブックマークコメント表示ブログパーツ・デザイン設定 - Hatena Developer Center
画像からして10年前の記事なのかな?
公式文書のままコピペしたんでは動かないじゃないか!

なぜなら今ではiframeによる表示になってるからでした。
iframe内のcssを簡単に弄るにはjQueryを使います。
色々弄って最低限の見栄えをこんな感じに整えたい。

以下カスタマイズ方法です。
「はてなブックマークでのコメント」パーツのカスタマイズ方法
下記コードをダッシュボードの「カスタマイズ→フッタ」に追加。
タイトル部分の背景色はブログに合わせて適宜変更すると良いと思います。
<script type="text/javascript" src="https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3"></script> <script> //「はてなブックマークでのコメント」 カスタマイズ $(window).load(function(){ setTimeout(function(){ var hatebucontainer = $('iframe.hatena-bookmark-comment-iframe').contents().find('div#hatena-bookmark-container'); var hatebucontainer_a = $('iframe.hatena-bookmark-comment-iframe').contents().find('div#hatena-bookmark-container a'); var hatebuTitle = $('iframe.hatena-bookmark-comment-iframe').contents().find('div.hatena-bookmark-title'); var hatebuTitle_a = $('iframe.hatena-bookmark-comment-iframe').contents().find('div.hatena-bookmark-title a'); var hatebuTitle_span = $('iframe.hatena-bookmark-comment-iframe').contents().find('div.hatena-bookmark-title span'); var hatebuButton = $('iframe.hatena-bookmark-comment-iframe').contents().find('div.hatena-bookmark-addcomment'); var hatebuButton_a = $('iframe.hatena-bookmark-comment-iframe').contents().find('div.hatena-bookmark-addcomment a'); hatebucontainer.css({ 'border-radius':'0' }); hatebucontainer_a.css({ 'color':'#37c' }); //タイトル部分の背景色など hatebuTitle.css({ 'background':'#e8dbc9', 'border':'none', 'border-radius':'0' }); hatebuTitle_a.css({ 'color':'#333' }); hatebuTitle_span.css({ 'color':'#999' }); hatebuButton.css({ 'border-radius':'4px' }); //「はてなブックマークでコメントする」ボタンの背景色など hatebuButton_a.css({ 'background-color':'#cbe8f3', 'border':'none', 'color':'#37c', 'font-weight':'normal' }); $(hatebuButton_a).hover(function(){ $(this).css({ 'opacity': '0.6', 'text-decoration':'none' }); }, function(){ $(this).css("opacity", "1"); }); },200); }); </script>
これでカスタマイズは完了です。
紫系のカスタマイズはelveさんの完成記事にソースあります。
snack.elve.club
以下オマケ。
技術解説
例によってjQueryのcdnははてなのを読み込みしてます
はてなブログでは様々な公式機能を実現するためにブログ記事読み込んでから一番最後にはてなcdnからjQueryの読み込みを行っているので、同じものを読み込む限り転送量の節約が期待できます。
わかる人はheadで一回読めば、他で読み込み部分を削除しても良いと思います。
最悪なのは色んな人のカスタマイズ方法の紹介記事を参考に、あちこちのcdnから違うバージョンのjQueryの読み込みを行っているパターン。転送量も増えるし表示は遅くなるしコンフリクトの可能性は上がるし…良いことないですね。
何故にsetTimeoutでディレイを
先述の通り、iframe内でさらにJavaScript使ってjsonを読み込んでるようなので、jQueryでid等のloadイベントを拾うのは困難です。
setTimeoutでウインドウの読み込みから0.2秒ディレイかけてるので、一瞬青いデフォルトデザインが見えてしまいます…。
jQueryでa:hoverを書き換えるには


hoverイベントを拾うだけでいちいちドヤ顔ですからね。「すごいねー」も棒読みになるってもんです。
hover(over, out)
jQueryのhoverはマウスホバーの動きをシミュレートします。
マウスカーソルが要素の上に乗った時に第一引数の関数を、マウスが要素から外れた時には第二引数の関数が実行されます。
これはcssで書かれたa:hoverより優先されて動作します。
はてなブックマークでコメントすることについて
はてなブックマークというのはなんとも使い方が難しく…
b.hatena.ne.jp
はてなとしては、コメント欄やタグは、情報の整理用のメモやエントリーに対する感想や論評の場として自由にお使いいただきたいと考えております
・・・という割には、最近のはてなブックマークではブログのコメント代わりに有益な情報に対して「参考にします!」などの感想コメントが伸びて、うっかりホッテントリにあがったりると「互助会ダー!」と揶揄され、顔を真っ赤にして口角から泡を吹いたブクマカー達に存分にぶっ叩かれさらにブクマが伸びます。
また、自由に使っていただきたい割りには
b.hatena.ne.jp
一例として、以下のようなご利用をスパム行為として禁止しております。
〜ブックマークを明示的に依頼
例えば「この記事についての感想をはてなブックマークでコメントください!」と頼むのは明示的に該当してスパム行為となるのでしょうか。公式のガイドラインも自由なのか不自由なのかよくわからん状況ですが、使い方を誤ると突然はてなブックマークコメントの使用ができなくなるということもあるようです。
すべてははてなブックマーク運営チームの気分次第ですね。
ちなみに、はてなブログとはてなブックマークは同じはてなという名前でありながら完全に別チームで動いているようで、問合せの際も窓口を間違えると大変冷たい対応を頂けます。
はてなブックマークでのコミュニケーション「idコール」
idコールははてなブログでは利用可能ですが、はてなブックマークコメントでは2018年10月、発表当日に“一旦終了”となりました。
bookmark.hatenastaff.com
idコールはブロックやミュートができず、トラブルも多かったようです。
今後、新システムへの移行を行いました後、より良い形でユーザー間のコミュニケーション機能を提供できるよう検討いたします。
どんなコミュニケーション機能の実装を検討されているかは存じませんが、期待して待ちたいと思います。
まとめ
はてブコメントはエントリーに対する感想や論評の場として自由にお使いください。
・・・あっ!これは「コメントください」って明示的に依頼してるわけじゃないですよっ!
それではまた・・・さよならいち!・∀・)ノ